SQLite Database in Android App - 3
මාසයකට ආසන්න කාලයක් ලිපි පල කිරීමට නොහැකි වීම ගැන ඔයාල හැමෝගෙන්ම මම සමාව ඉල්ලනවා. මම ටිකක් කාර්ය බහුල වීම නිසා ඒ අතපසුවීම සිදුවුනා. එහෙනම් අපි නවත්වපු තැන් ඉදන් පටන්ගමු.
අපි අලුතින් App එකක් හදන්න පටන් ගත්තා. ඒ SQLite Database එකක් Android App එකක් ඇතුලේ භාවිතා කරන්නේ කොහොමද කියල ඉගෙන ගන්න. අපි හදමින් හිටිය App එකේ interfaces දෙකක් ගැන කතා කලා. එහි එකක් App එකේ menu එක, අනිත් එක database එකට record එකක් ඇතුල් කිරීම සඳහා වූ interface එකයි. අපි ඉතිරි ඒවා හා code එක ගැන අද ඉදන් බලමු.
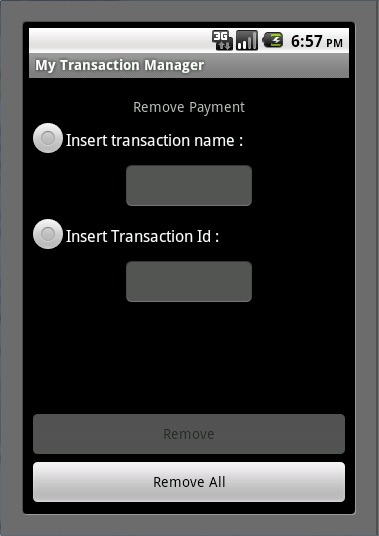
1. remove_trasaction.xml
ඉහත interface එක සකස් කරල තියෙන්නේ, ඔයාලගෙ App එකේ Database record එකක් ඉවත් කරන්න භාවිතා කරන interface එකයි. බලන්නකො එම interface එකේ අලුත් කොටසක් තියෙනවා නේද? අපි කලින් interface එකේ දැක්ක වගේම radio button දෙකක් එහිත් ඇතුලත් වෙනවා නේද? එම radio button වල අරමුන තමයි, record එක ඉවත් කරන්නේ කුමන පදනම මතද යන්න පෙන්නලා දෙන එකයි. මෙහි ඔයාලට record එකේ නම හෝ record එකේ id එක හරහා record එක ඉවත් කරන්න පුළුවන්.
දැන් අපිට පුළුවන් record add කරන්න වගේම delete කරන්නත්. නමුත් අපි database එකේ තියෙන records පෙන්වන්නත් ඕනි නේද? ඒ සඳහා අපි මෙහෙම වැඩක් කරනවා.
බලන්නකො ඔයාලට මම කලින් ලිපියේ පෙන්නලා තිබුන project structure එකේ transaction_list.xml හා trc_row_view.xml කියල .xml දෙකක් තියෙනවා. සරලවම කියනවා නම්, trc_row_view.xml එකෙන් අපේ එක record එකක් පෙන්වනවා. ඒ වගේ records list එකක් transaction_list.xml මඟින් පෙන්වනවා. පහත රූපය බලන්නකො එතකොට තේරේවි අපි මොකද්ද කරන්න යන්නේ කියල.
ඔයාල .xml දෙක හදලා දාගන්නකො අපි ඒක වැඩ කරන්නේ කොහොමද කියලා පසුවට කතා කරමු.
2. trc_row_view.xml
ඉහත .xml එකට මට screen shot එකක් පෙන්වන්න අමරුයි. ඒව ඇතුලත් වෙන්නේත් transaction_list.xml එකේම තමයි. මේ .xml content එක බැලුවොත් ඔයාලට දැක ගන්න පුළුවන් වෙවි, එහි කලින් interface වල වගේ layout tag එකක් නැති බව. එහි තියෙන්නේ <TextView> tag එකක් නේද? එතකොට අපි මේ කරන්නේ, අපේ Database එකෙන් record එකක් අරගෙන මේ TextView එකකට set කරනවා. එම TextViews එකින් එක, transaction_list.xml interface එකේදී list එකක් විදියට load කරනවා.
බලන්නකෝ පහත තියෙන transaction_list.xml එක, එහි තියෙන්නේ <ListView> කියලා tag එකක්.
3. transaction_list.xml
දැන් අපේ App එකේ interface වල වැඩ ඉවරයි. අපි දැන් code එක කරලා ඉහත interface වල තියෙන දේවල් වැඩ කරන්න සකස් කරන්න ඕනි. අපි මීලඟ ලිපියෙන් code එක ගැන කතා කරමු.
ඔයාලට මේ කරපු දේ ටික ගැන ප්රශ්න තියෙනව නම් comment කරන්න නැති නම් mail කරන්න kavi707@gmail.com